As we celebrate quick, loud failure at Tome, with a physical “Fail Brick” that’s passed around the office, I thought it would be appropriate to start 2021 with a brief story of failure.
For Lab Day in January, 2021, I explored unit testing with Mocha/Chai on a “Hello World” Vue.js application. It’s worth noting that I’m fairly new to all three of these frameworks, so this was meant as a first step, only.
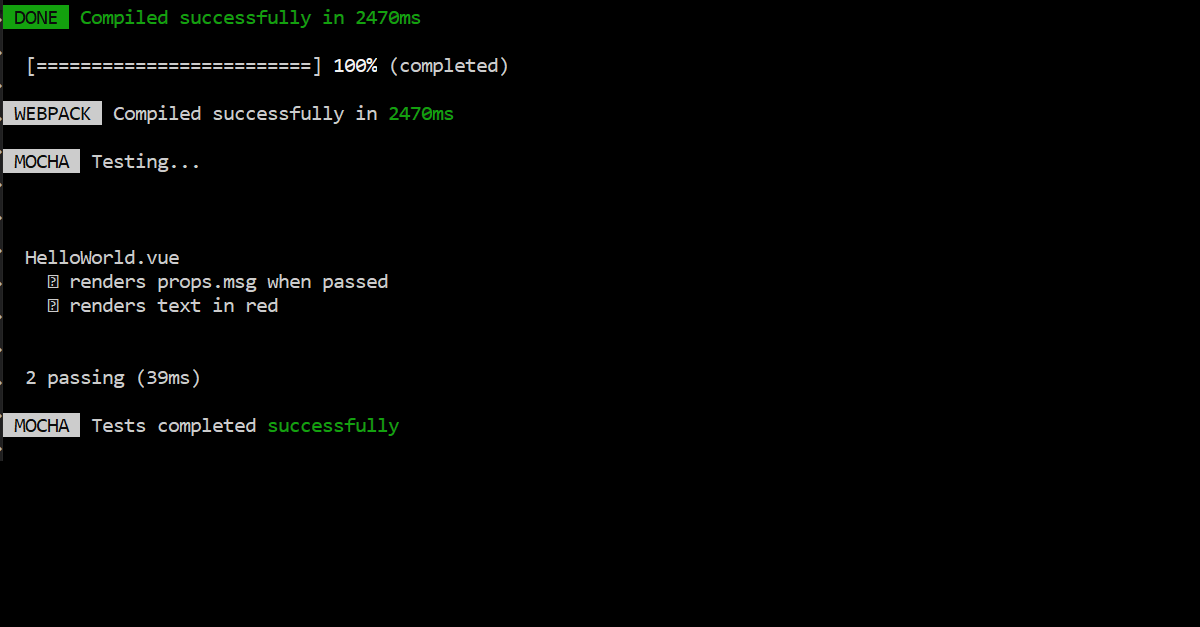
Step 1 was getting a new Vue project setup, which was simple, and surprisingly created my project with Mocha packages already integrated.
The first, pre-integrated test is relatively trivial, and passed, as expected. This automatically opened the door to testing how various routines generate results from programmatic data, but I was interested in turning a corner and seeing if I could confirm whether elements were being styled as I expected. In other words, using a unit test framework as a ‘set of eyes’ on the end result.
I modified the Hello World example by manually setting a line of text to a specific color of red.
I then scoured stackoverflow for solutions to what I was attempting to do.
The first promising result described capturing the AnimationFrame, which helped me envision what I was even trying to do (run this test, not during the build, but after the page has been rendered.) This was insightful, but ultimately led to my first dead end.
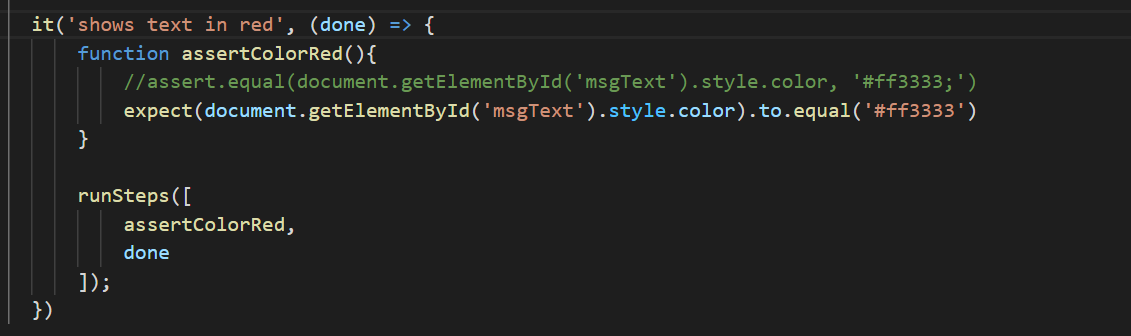
My next dead end resulted from trying to access the DOM directly.

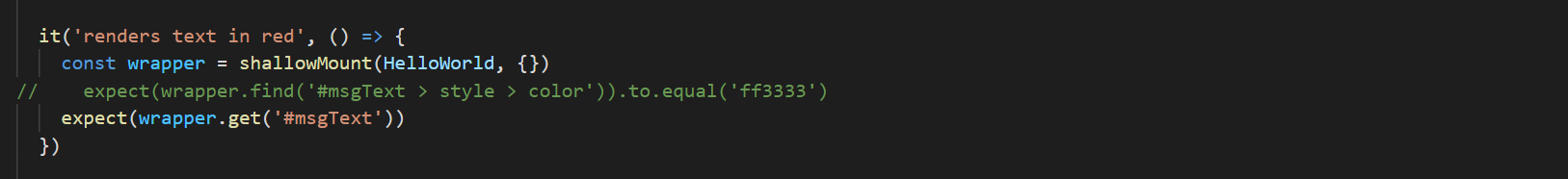
I started to get much closer by mounting my target component, and following a vague, but interesting line about examining element styles in mocha.

Ultimately, I was unsuccessful in determining how my components were being rendered, but it piqued my interest, and will follow up in the February Lab Day. In my haste, I completely breezed over the vue-test-utils guide, and will start there, next.